Mobile First: die Website erfolgreich mobil gestalten
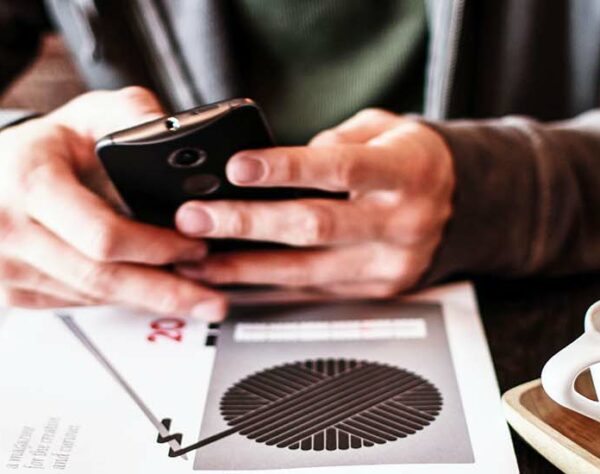
Mobile First wurde in den vergangenen Jahren immer wichtiger. Ob auf dem Weg zur Arbeit, in der Mittagspause oder als Entspannung auf dem heimischen Sofa: Das Handy als Informationskanal gehört längst zum Alltag dazu. Dementsprechend ist das Prinzip „Mobile First“ auf der Überholspur. Da wundert es kaum, dass Google seit März 2021 auf den Mobile Index setzt. Ab sofort werden Websites unter anderem danach beurteilt, wie mobile-friendly ihre Internetauftritte gestaltet sind.
Website mobil gestalten
Inhalt
Wir empfehlen das Webdesign auf „Mobile First“ auszurichten. Das bedeutet, dass die Zugänglichkeit, Lesbarkeit und Usability für mobile Endgeräte an erster Stelle stehen. Die Strategie „Mobile First“ folgt damit der Entwicklung, dass immer mehr User über ihr Smartphone oder Tablet im Web surfen. Im Jahr 2020 wurden über 5,2 Milliarden Gigabyte im deutschen Mobilfunknetz verbraucht. Die Zahlen der Nutzer und Datenvolumen steigen dabei stetig.
Texte, Bilder, Podcasts, Videos oder Musik – auf sämtliche Contents können wir von jedem beliebigen Ort über unser Tablet oder Smartphone zugreifen. Der Begriff „Mobile Content“ steht demzufolge für die Inhalte unterschiedlicher Medien, die über ein mobiles Endgerät aufgerufen werden. Die Suche nach den neuesten Fashion-Trends, leckersten Rezeptideen und auch nach dem besten SEO-Manager oder anderen Dienstleistungen findet inzwischen zum Großteil auf mobilem Wege statt.
Wer seine Website jetzt noch nicht mobil gestaltet hat, der sollte das schleunigst ändern. Ansonsten verliert die eigene Website ganz schnell wertvolle Ranking-Punkte und in der Google-Search rutscht sie nach unten. „Responsive Webdesign“ heißt hier das Stichwort, um die Website für Mobile und Desktop einheitlich zu gestalten.
Es gibt feine Besonderheiten, die bei der mobilen Gestaltung beachtet werden sollten. Insbesondere die Benutzerfreundlichkeit steht hier im Vordergrund.
Mobile First: Klarheit schaffen
Sucht der User zu lange nach dem gewünschten Inhalt, ist er innerhalb weniger Sekunden von unserer Website abgesprungen – und versucht sein Glück auf einer anderen, die mit mehr Struktur punktet. Das ist nicht nur ein Thema, das für mobilen Content von Bedeutung ist. Übersichtlichkeit ist natürlich ebenso auf der Website für Desktop-User wichtig. Doch gerade, wenn unser Besucher mal eben schnell zwischen Bahn und Arbeit noch etwas nachlesen möchte, gilt es, einen möglichst effizienten Aufbau zu bieten. Die Frage, die ihr euch stellen müsst, lautet: „Wie nutze ich den Platz, den mir ein mobiles Display zur Verfügung stellt am effektivsten?“
Leichter Inhalt
Klar verständlich und leicht zugänglich – das sind die Komponenten, die wir in der Contenterstellung fokussieren. Im Online Marketing ist „Snack Content“ ein populärer Begriff. Er steht für besonders leicht konsumierbare GIFs, Infografiken oder Kurzvideos. Damit wird auf schnelle Art und Weise Content greifbar. Speziell für Mobile Content bietet sich dieser Stil an. Aber aufgepasst! Übertreibt es nicht. Snack Content ist eine super Lösung, um Content aufzulockern – Die mobile Website sollte euren Usern trotzdem einen nützlichen Mehrwert geben.
Umständliche Umschreibungen und Bandwurmsätze sind auf der Website fehl am Platz. Ziel ist es, den Inhalt leicht verständlich an unseren User heranzubringen. Ohne große Anstrengung ist er in der Lage zu rezipieren.
Gleicher Inhalt auf Mobile und Desktop
Nun mag der ein oder andere glauben, den Inhalt der mobilen Ansicht zu kürzen sei eine hervorragende Idee – Übersichtlichkeit ist schließlich das A und O beim Thema „Mobile First“. Längere Inhalte werden dann in Tabs untergebracht und erst durch das Anklicken sichtbar. Ab sofort werden diese Contents für das Google-Ranking nicht mehr berücksichtigt. Eure Website würde also tiefer gerankt werden. Aus diesem Grund raten wir alle Website-Devices einheitlich zu gestalten.
Geschwindigkeit optimieren
Hand aufs Herz: Geduld gehört nicht zu unserer Stärke als Mobile-User. Die Mobile-Content-Ladegeschwindigkeit ist eine weitere Ranking-Kategorie von Google. Eine Millisekunde zu lange gewartet und schon suchen wir nach der nächsten Website mit schnellerem Upload. Dieser Punkt ist im Mobile-First-Konzept nicht zu unterschätzen! Der Content kann noch so gut sein. Hält die Ladegeschwindigkeit nicht mit der der Konkurrenz mit, springen uns ein großer Teil der User ab.
Fettungen nutzen
Es ist so einfach, dass viele gar nicht erst auf den Gedanken kommen: Fettungen heben das Geschriebene hervor. Selbstverständlich fetten wir nicht den gesamten Absatz. Denkt immer darüber nach, wie der Text auf dem kleinen Smartphone-Display abgebildet wird. Wir wollen keinen großen Block in fetten Buchstaben: Bringt kurze Abschnitte und einzelne Wörter, die besonders prägnant sind, in den Vordergrund.
Bilder gezielt einsetzen
Das Einsetzen passenden Bildmaterials lockert das Gesamtbild auf. Hierbei können die dargestellten Grafiken genutzt werden, um den Inhalt des Textes zu unterstreichen. Zusätzlich kriegt der User einen optischen Anreiz und bewertet den Mobile Content als interessant. Achtet darauf, dass ihr ein website-optimiertes Bildformat (bspw. jpeg) für die Website habt. Falls ihr noch Bilder im png Format nutzt, solltet ihr diese schnellstmöglich austauschen. Ansonsten riskiert ihr Punktabzug beim Google-Pagespeed-Checkup. Denn je schneller die Seite lädt, desto näher seid ihr an Mobile First.
Auch Bilder-SEO spielt eine enorm wichtige Rolle und kann für mehr Klicks auf eurer mobilen Seite sorgen.
Anbieter wir Unsplash und Pexels bieten Material zum kostenlosen Download an.
Fazit Mobile First
Denkt daran: Wenn der User mal nicht 4 oder 5G zur Verfügung hat, sollte eure Website trotzdem gut erreichbar sein. Mit unseren Tipps schafft ihr die Grundlage für ein gutes Nutzererlebnis – und das ist es, was Google mit Punkten in der Ranking-Liste honoriert.